Con Wix ora il sito è veramente su misura!
Uno dei grandi limiti delle piattaforme per realizzare siti on-line era, e come capirete l’uso del passato è d’obbligo, la difficoltà di gestire il codice nativo in una programmazione perlopiù “a oggetti”. Se poi ci mettiamo una certa difficoltà o assoluta impossibilità a interfacciare database più o meno complessi, è piuttosto facile capire lo scetticismo verso questi strumenti di chi da una parte con orgoglio rivendica la propria capacità a sviluppare siti da zero, scrivendo codice nativo in PHP o HTML 5 e Java e dall’altra, magari, preferisce soluzioni con database MySql precompilati facili da installare, come WordPress o Joomla.
Probabilmente è proprio questo il tema su cui hanno lavorato gli sviluppatori di Wix, la più diffusa piattaforma per creare un sito web, come rendere un prodotto molto apprezzato dagli utenti senza particolari conoscenze tecniche interessante anche per un “target” più esperto, abituato a confrontarsi con tecniche di sviluppo evolute e a scrivere codice. Proprio in quest’ottica nasce Wix Code (ora nella versione beta) il perfetto anello di congiunzione tra il vecchio modo di assemblare siti online e un nuovo approccio che, di fatto, non pone limiti di sviluppo e si pone come una valida alternativa a strumenti più sofisticati o addirittura alla scrittura nativa.
La versatilità è probabilmente l’elemento vincente. Programmando un sito da zero ci sono molti vantaggi, in genere il codice è molto performante e il sito, in termini di velocità di apertura delle pagine, non ha paragoni. Però integrare una grafica accattivante e attuale può essere davvero faticoso. Di contro le piattaforme con CMS integrato sono spesso poco modificabili. Realizzare un bel sito scenografico in WordPress è un gioco da ragazzi, ma auguratevi che il vostro cliente non vi debba mai chiedere qualcosa di particolare, perché in questo caso inizia un lungo percorso nei meandri dei plug-in e, nella peggiore delle ipotesi, della modifica in PHP di pagine già programmate.
Può essere più rilassante una passeggiata sulle braci ardenti.
Wix Code cambia tutto.
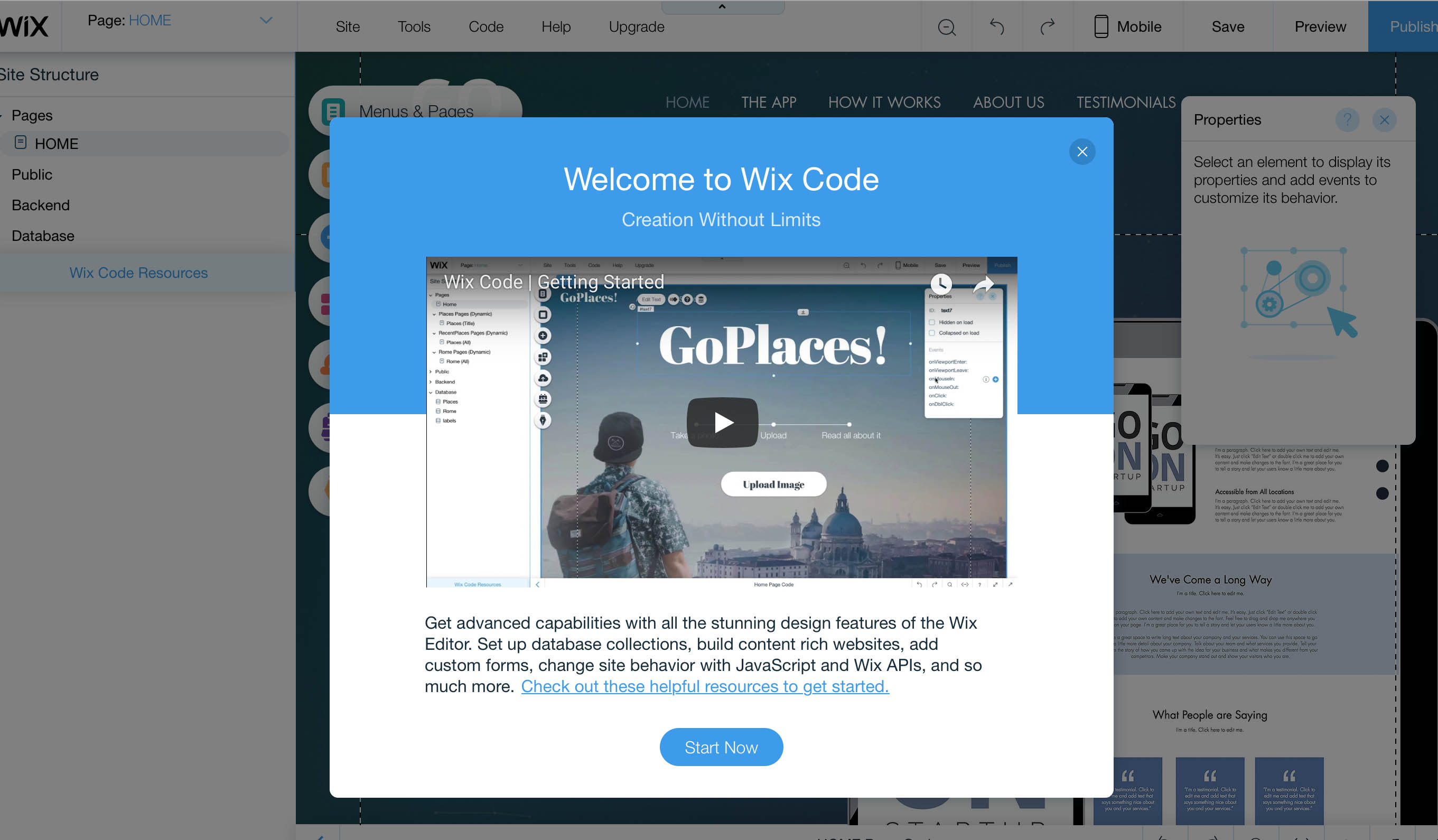
La facile gestione a oggetti fin qui apprezzata dagli utenti si combina con la possibilità di scrivere codice nativo partendo da esempi precompilati. Non si tratta di widget in html messi qua e là, ma di vere e proprie sezioni di sito che vengono modellate sulle esigenze dell’utente. Ma entriamo nel dettaglio. Vediamo come funziona in concreto Wix Code Per accedervi basta selezionare la voce menu Code e attivare gli strumenti cliccando su Turn On Developer Tools. Alla prima attivazione si aprirà una finestra di presentazione con un breve filmato. Per procedere oltre basta cliccare su Start Now.
Sotto lo stesso menu troverete tutta la documentazione relativa, in particolare cliccando su Documentation è possibile accedere a video tutorial e articoli dedicati. La documentazione è davvero completa. Il suggerimento è di partire dai video per una sorta di “quick start” (o partenza rapida se preferite), così da assimilare velocemente le basi. Del resto l’impazienza di iniziare a “programmare” è tanta.
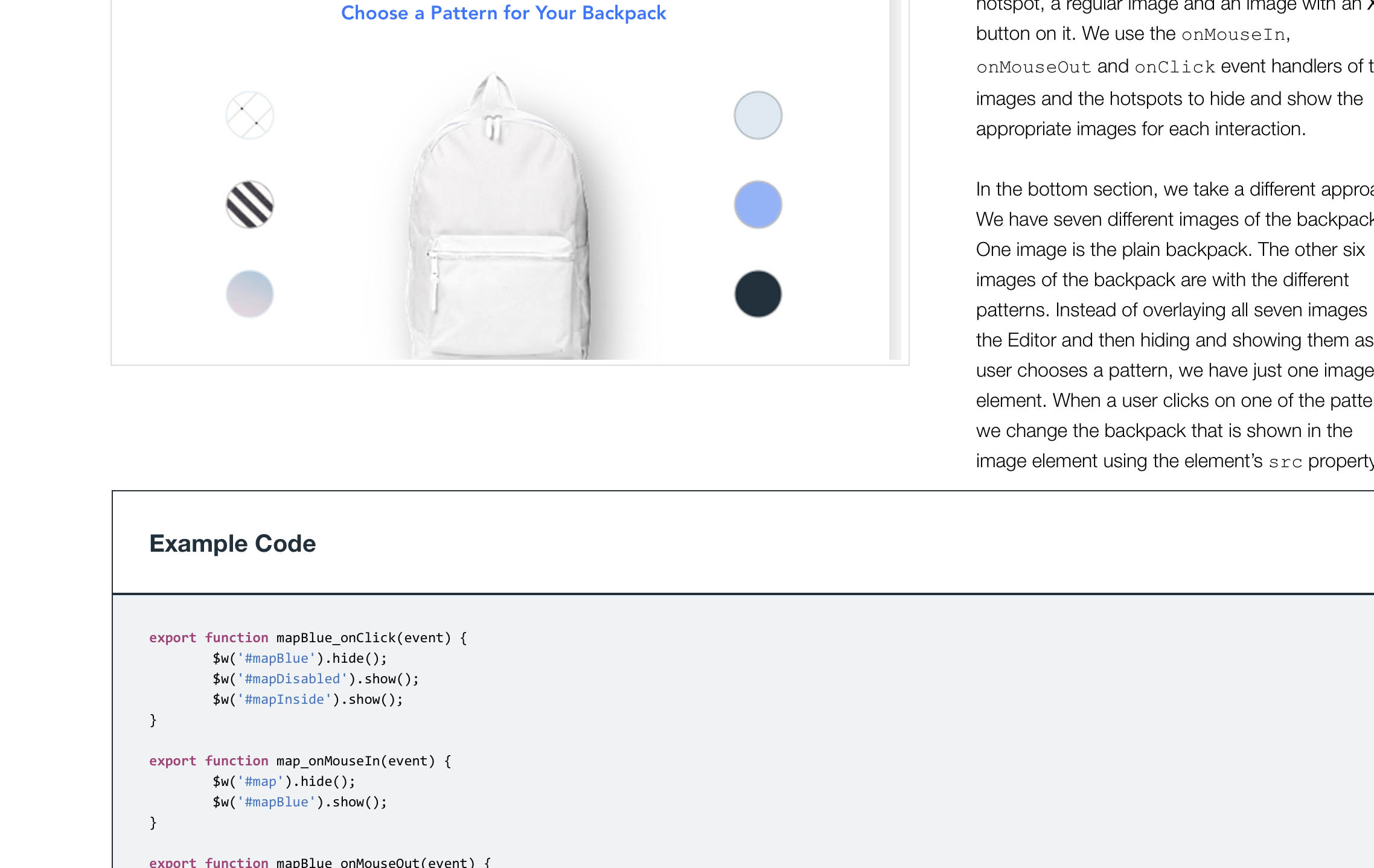
Negli articoli troverete tutti gli approfondimenti del caso con un’alberatura che si dipana dalle voci principali per addentrarsi nei casi più specifici, link dopo link. Sempre nella stessa sezione è presente una parte dedicata agli esempi pratici, quindi codice base e visualizzazione grafica delle sue funzioni, un po’ come accade in strumenti di programmazione come DreamWeaver di Adobe quando si divide la pagina tra codice e visuale.

La pagina di esempi di codice è particolarmente ricca: inoltre viene mostrato subito l’effetto visuale
La sezione API (Application Programming Interface), infine, è il cuore di Wix Code. Qui con un minimo di padronanza di Java script si può accedere a tutte le potenzialità di sviluppo offerte, quindi tutti i “mattoncini di codice” da utilizzare nella costruzione del proprio sito. Naturalmente non mancano gli esempi. Tutto molto bello, tuttavia chiunque abbia attivato Wix Code non vedrà l’ora di realizzare una parte di codice dinamica, quindi da dove iniziare?
Una delle cose più affascinanti è la creazione di data base da zero, cella dopo cella, e la loro integrazione in una pagina dinamica. Senza alcun aiuto compilare una database magari in un foglio di calcolo tipo Excel e poi implementarlo in una pagina dinamica potrebbe avere per il povero utente a digiuno di programmazione gli stessi effetti del colpo finale di Ken Shiro della divina scuola di Hokuto: magari la testa non scoppia, ma l’emicrania si manifesta implacabile. Quindi in questo articolo/tutorial era assolutamente d’obbligo raccogliere la sfida e cimentarsi con la realizzazione e implementazione di un data base da zero.
Ci vogliono cinque minuti. Davvero…
Se non ci credete seguire questi semplici passi:
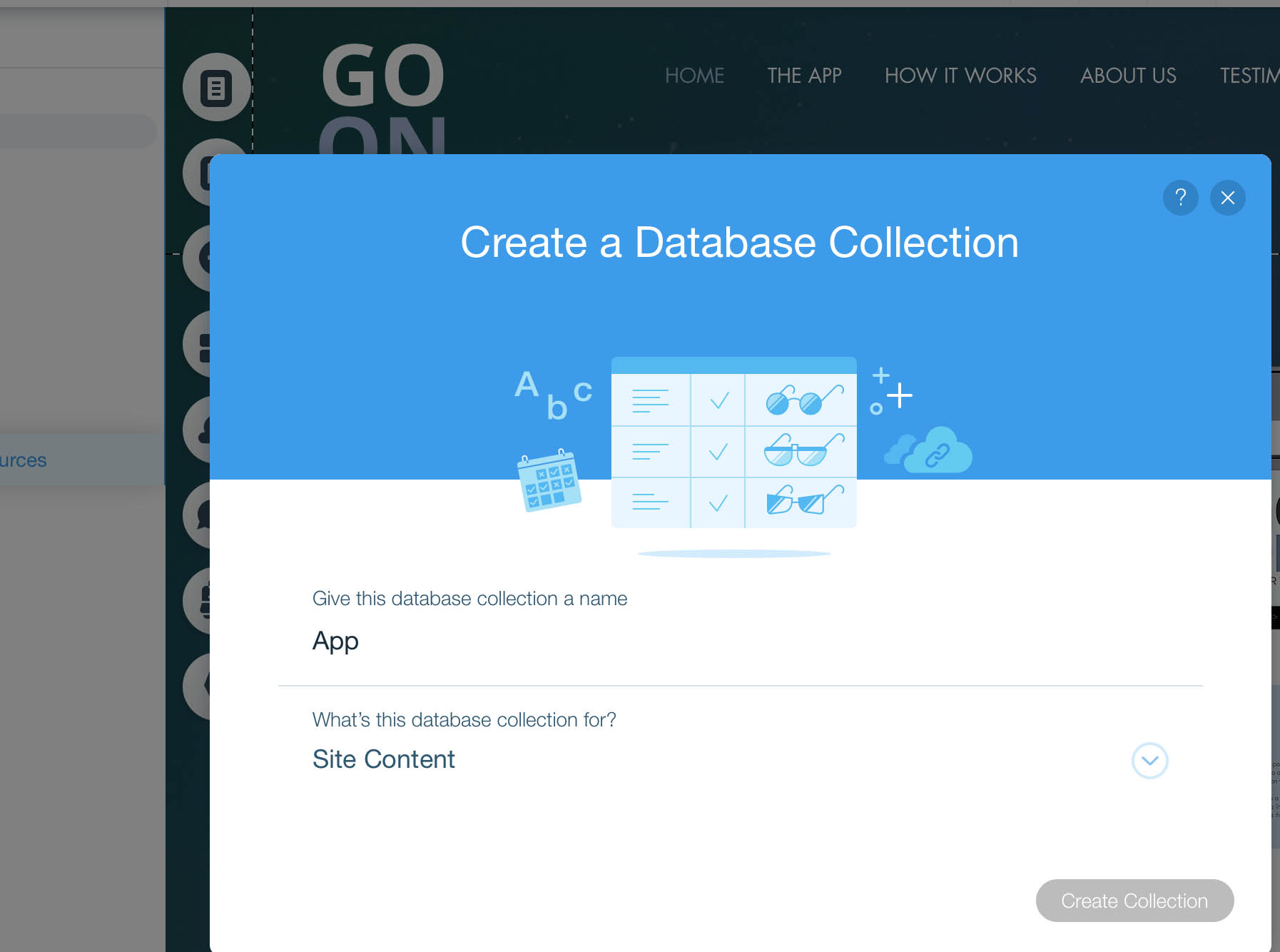
Dopo avere attivato Wix Code nella finestra Site Structure di sinistra selezionate Database, cliccate sul segno + e inserite il nome di un nuovo database quindi cliccate su Create Collection.
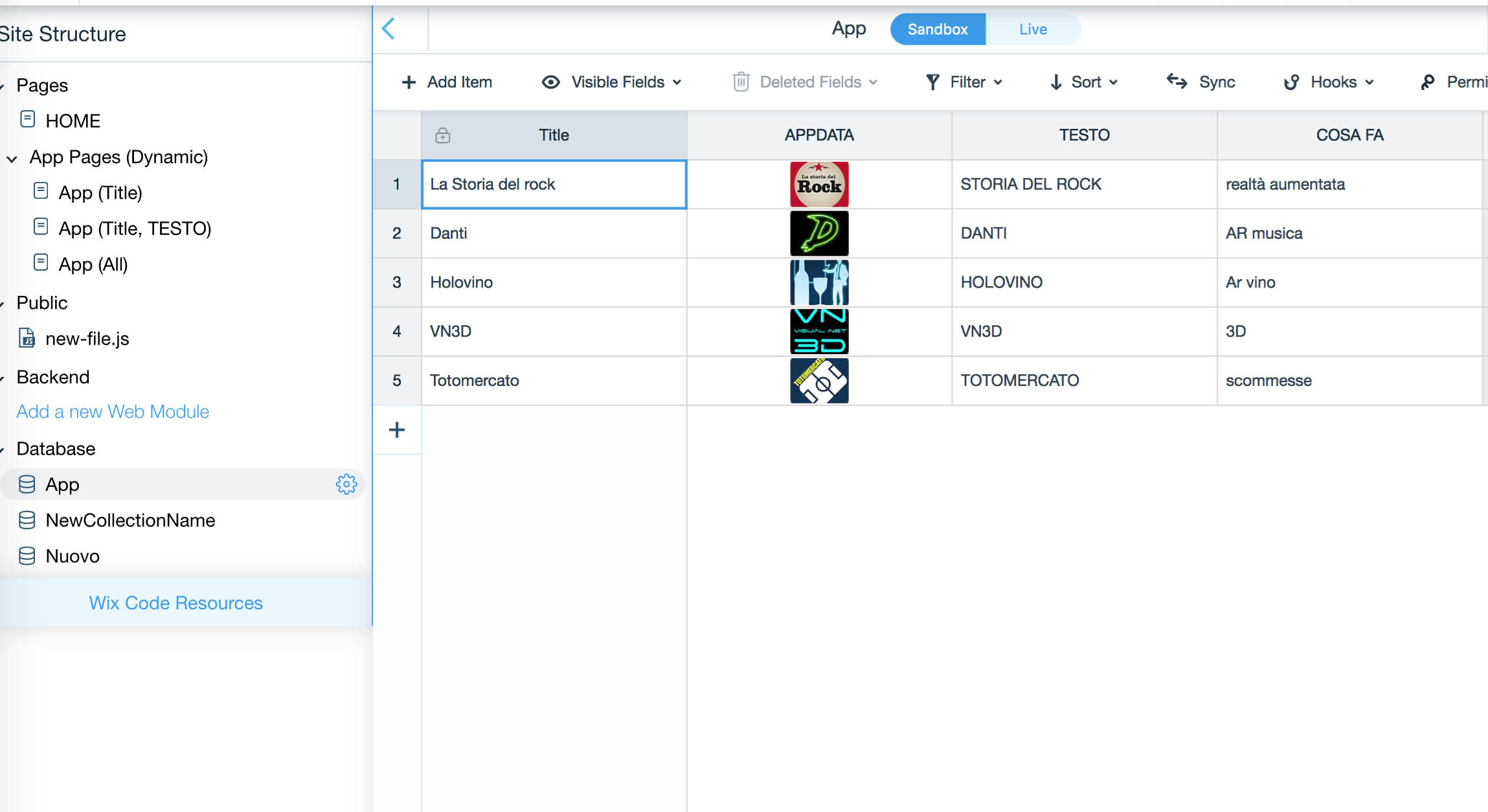
La vostra tabella da popolare di dati è pronta.
Nel mio caso, pubblicando diverse app, ho il problema di tenere questa sezione del sito costantemente aggiornata per mostrare gli ultimi lavori. Quindi, è una buona idea creare un DB con icona dell’app, titolo, breve descrizione e una sezione di pagina che si aggiorna automaticamente con questi dati.La tabella appena creata presenta un solo campo da popolare coi dati e una sola riga, per inserire nuove righe basta cliccare sul tasto + nella parte inferiore. Per inserire invece nuovi campi/colonne sul tasto più laterale (Add Field).
Quando create un nuovo campo/colonna, un pratico menu a tendina vi consentirà di scegliere se in quel campo volete inserire immagini, testo o link. Idealmente se costruite un data base dovrete cercare di creare una sequenza logica. Nel mio caso nome dell’app, icona, testo descrittivo; ma il database potrebbe includere un link diretto alle pagine di iTunes Connect e Google Play per scaricare le app e molto altro ancora. Bene il nostro DB è pronto. Ora creiamo nel sito una sezione in grado di ricevere i dati del database e di sincronizzarsi con esso. Evidentemente questa sezione verrà aggiornata in automatico tutte le volte che il data base sarà modificato (da remoto).

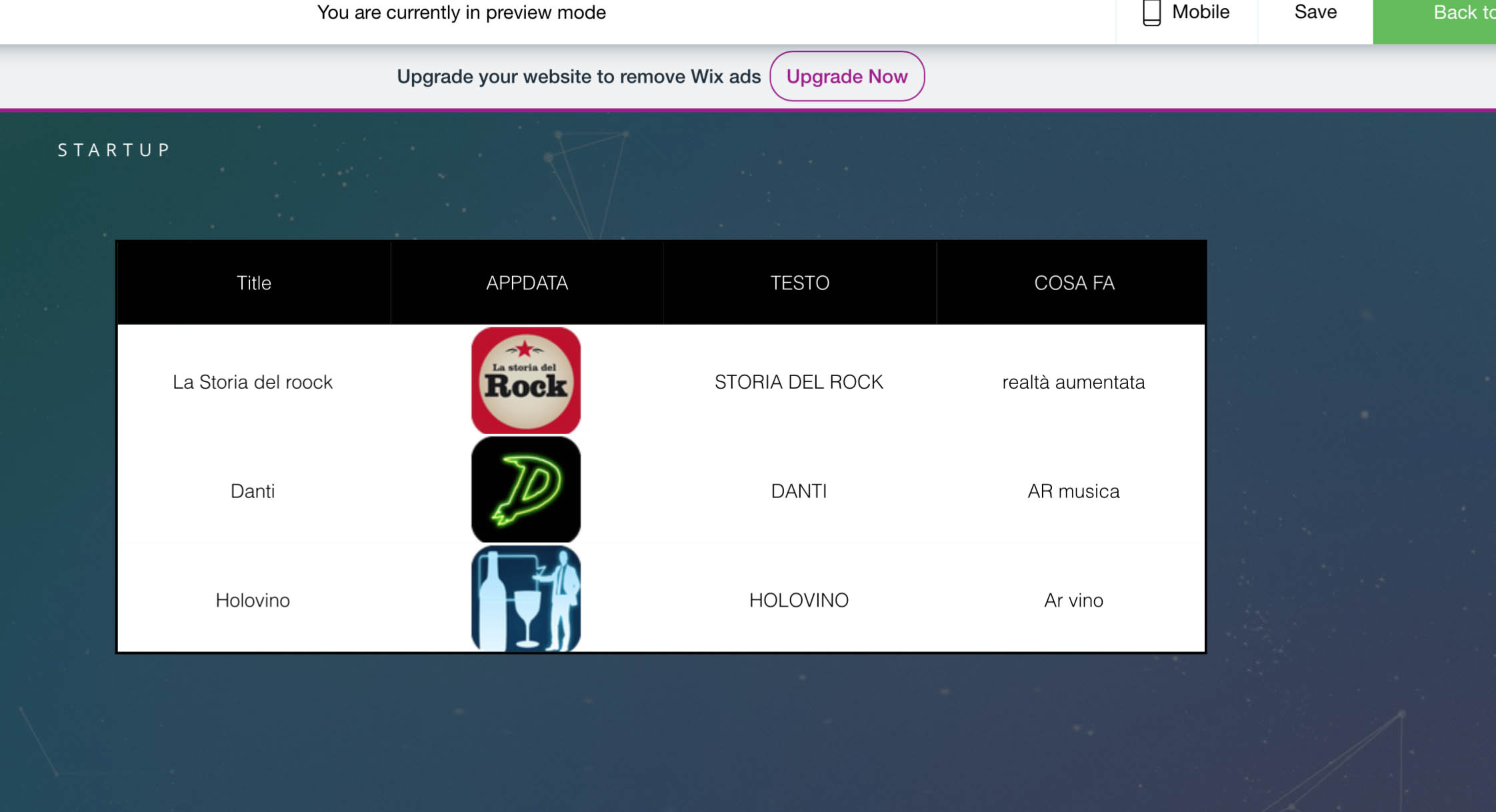
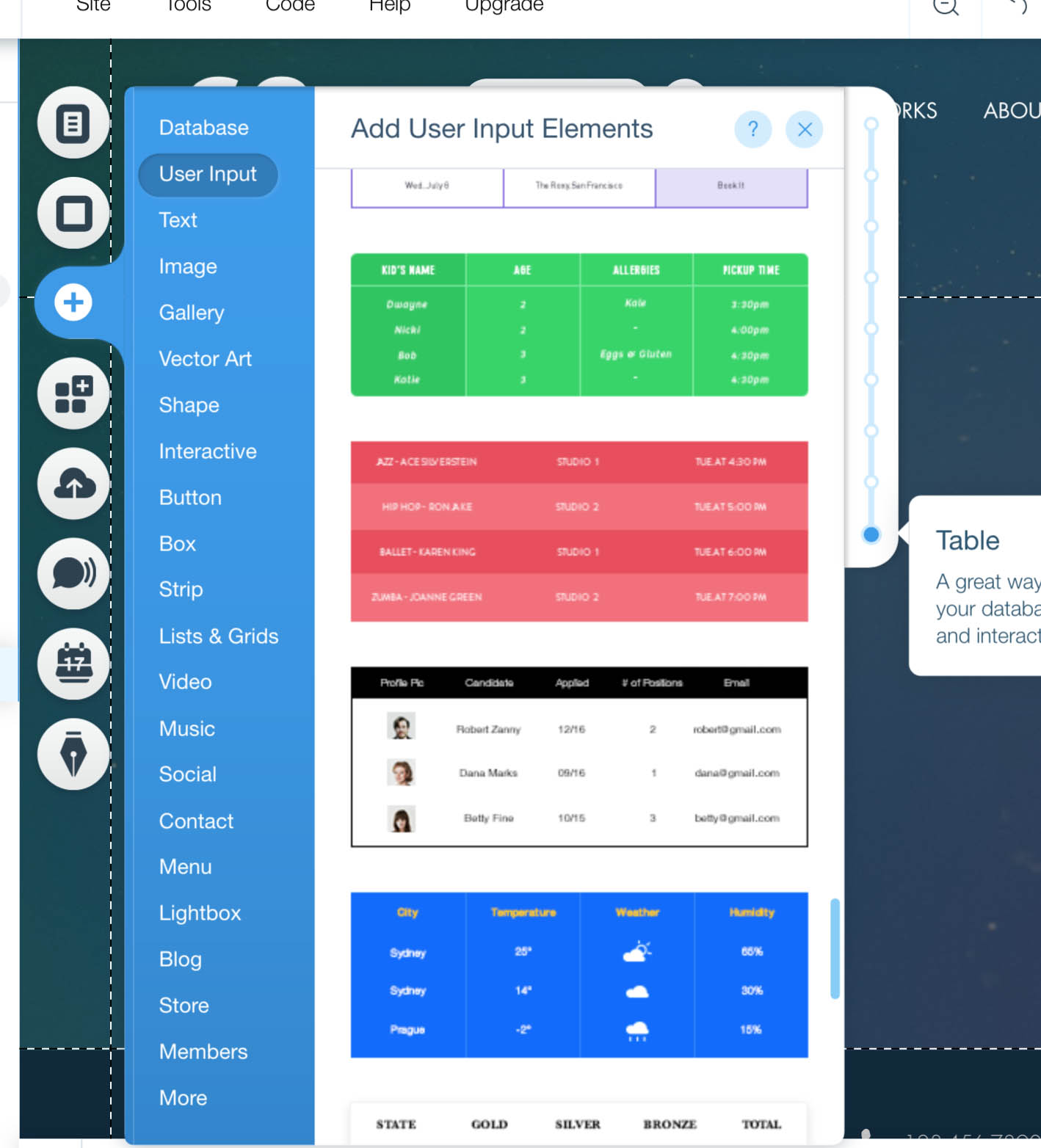
Per ricevere i dati del database non c’è nulla di meglio che una bella tabella…
Sempre dal menu di sinistra selezioniamo App Pages>Add a Dynamic Page. A questo punto scegliete il data base dal menu a tendina (se ne avete più di uno) e cliccate su Category Page. Quindi concludete l’operazione con Create Page. Nella vostra nuova pagina sarà visibile solo l’icona del DB (dynamicDataSet). Cliccando su Manage Dataset potete impostare il numero massimo di campi visibili e se si tratta di un elenco di sola lettura o anche scrivibile.
Ora creiamo un contenitore dei dati. Nel menu di sinistra della pagina, contrassegnato da icone bianche, clicchiamo sul + (Add) e selezioniamo User Input. Ora scrollate la lista dei contenuti e selezionate una tabella tra le varie disponibili. Bene, non resta che collegare la tabella al nostro data base precedentemente importato. Nel menu Manage Table selezionate Connect to Data. Quindi scegliete il nome del database (in questo caso APP). Se volete verificare che tutto sia andato a buon fine, basta cliccare su Preview in alto a sinistra e il gioco è fatto.
Evidentemente questo è un esempio molto basico, tuttavia perfetto per capire le enormi potenzialità di sviluppo introdotti da Wix coi nuovi strumenti. Ora è possibile “plasmare” un sito davvero su misura delle proprie esigenze. Senza rinunce. E scusate se e poco…
Comunque aspettate a gioire. Se è vero che avete appena acquisito nuovi strumenti per rendere il sito davvero spettacolare, dovete anche preoccuparvi, a partire dal 25 maggio scorso, di adeguarlo alla nuova normativa GDPR. Se pensate di scrivere tutta la documentazione da soli vi informo che è più semplice imparare la programmazione in PHP avendo studiato Storia dell’Arte. Però non disperate anche in questo caso Wix mette a disposizione una serie di strumenti per consentire di uniformarvi al GDPR. Guide ed esempi passo dopo passo per tenere traccia di tutte le registrazioni in ossequio alle recenti normative sulla privacy.
E questo è davvero tutto. Non vi resta che godervi il vostro nuovo sito